Im letzten HMTL Beitrag haben wir gelernt was HTML eigentlich ist. Diesmal werden wir mit einigen einfachen Programmierungen anfangen. Bevor wir starten Benötigen wir noch einen Editor, der ist nämlich das grundlegende „Werkzeug“ fürs Programmieren und welchen wir benutzen und warum werdet ihr gleich sehen.
Inhaltsverzeichnis
Was ist ein Editor den überhaupt?
Ein Editor (Auf Deutsch – Bearbeiter) ist im Grundlegenden ein Programm mit dem Daten verarbeitet werden. In unserem Fall verwenden wir einen HTML-Editor, das ist also ein Programm und HTML zu bearbeiten. Bei den HTML Editoren unterscheidet man zwischen Text-basierten Editoren, das sind welche in denen man nur Text schreiben kann und ihn später in einem Webbrowser als grafische Oberfläche anzeigen lassen kann (das werden wir verwenden) und es gibt sogenannte WYSIWYG-Editoren (What You See Is What You Get), diese haben den sinn das man keinerlei HTML wissen haben muss um eine Webseite erstellen zu können, es ist ein reiner Klötzchen Baukasten.
Welchen Editor soll ich verwenden?
Welchen Editor du verwenden möchtest henkt ganz von dir ab. In unserem Beispiel werden wir Brackets (kann unter brackets.io heruntergeladen werden) verwenden, da er wie ich finde der Angenehmste ist und auch sehr viele Tools bietet die man kostenlos hinzufügen kann. Brackets ist ein von Adobe geführtes Open-Source-Projekt und wird laufend erweitert und verbessert. Zu dem würde ich dir empfehlen nach dem Download von Brackets, das Design lumous und das Toll Autosave every edit! hinzu zu fügen da lumous ein sehr schönes und übersichtliches Design ist und Autosave hilft dir keine Daten zu verlieren und du kannst dir dauerhaftes Speichern ersparen.
Grundstruktur
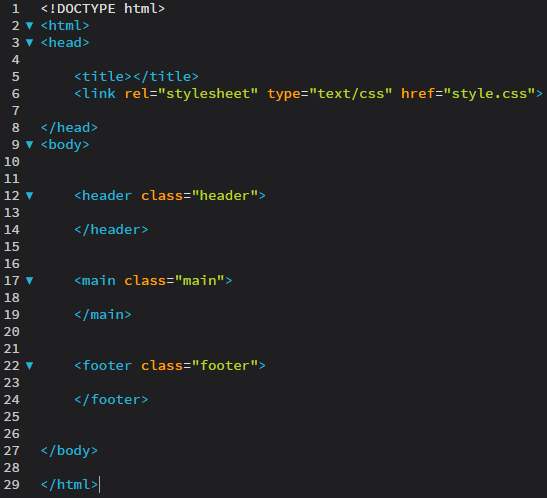
Zuerst bauen wir die Grundstruktur des HTMLs auf, genau so wie wir es im ersten Tutorial schon mal gezeigt haben. Diesmal werden wir noch ein paar Kleinigkeiten zu der Grundstruktur hinzufügen.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<header class="header">
</header>
<main class="main">
</main>
<footer class="footer">
</footer>
</body>
</html>
CSS einbinden
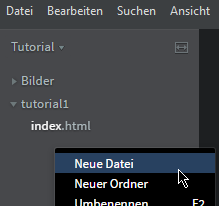
Wenn wir diese Grundstruktur nun aufgebaut haben werden wir die CSS einbinden. Dafür müssen wir zuerst eine CSS Datei anlegen das können wir auch innerhalb von Brackets tun indem wir auf der linken Seite auf dem Seitenbalken einen Rechtsklick machen und die Option „neue Datei“ auswählen. Wenn wir uns nicht in dem Ordner befinden wo alle Daten liegen sollen, sondern noch Unterordner sehen muss auf den den gewünschten Ordner ein Rechtsklick gemacht werden um die Datei in diesen Ordner ab zu stellen. (Es empfiehlt sich die Dateien alle in einen Ordner ab zu stellen).

Ist die Datei erstellt können wir unserem HTML sagen das es die CSS eigenschaften auf dieser Datei beziehen soll, dies tuen wir mit dem folgendem Befehl:
<link rel="stylesheet" type="text/css" href="style.css">
Vorsicht! Der hintere teil nach „href“ kann variieren was zwischen den Anführungszeichen steht ist der link zu dem CSS wenn diese Datei in einem anderen Ordner liegt muss der link auf dem entsprechend angepasst werden (mit .“./“ kann man einen Ordner herauf gehen).
Nun sollte unser HTML wie folgt aussehen:

Wenn du nun deinen Editor etwas kennengelernt hast und dein HTML so aussieht bist du bestens für das nächste Tutorial gerüstet. Nächstes mal werden wir eine kleine total einfache Webseite kreieren, also seit gespannt.